필자의 포스팅들은 특히 키워드 타케팅을 할 경우에는 비교적 길어지는 경향이 있습니다. 전달해야할 내용이 많은 것도 있지만, 기본적으로 블로그가 네이버나 다음에서 구글로 체질이 변하면서 롱테일적 관점으로 콘텐츠를 만들어내서 그런것도 있습니다.
이때 얼마전부터 진행하고 있는 이탈율 줄이기 실험중 한가지는 특히 모바일에서 사용자들의 편의를 조금이라도 더 제공해서 이탈율과 체류 시간을 늘릴 수 있을까를 고민하다가 HTML 앵커 기능을 이용해서 목록과 인페이지 점핑을 제공해서 체류를 편하게 바꾸고자 몇몇 포스팅에 적용을 했습니다.

1. 앵커 (Anchor)기능의 설명
앵커라는 것은 배의 닻으로 포스팅에서는 특정 부분을 가르키기 위해서 사용하는 HTML 명령어입니다. 즉, 링크를 클릭했을때 본문에 특정 부분으로 이동을 한꺼번에 할 수 있는 기능입니다.
2. 티스토리 앵커 (Anchor) 기능 적용 이유
베스트 리스트나 기능적 설명이 많이 있는 포스팅의 경우는 적게는 3-4천자, 많게는 1만자까지 포스팅의 길이가 상당히 길어집니다. 티스토리의 "제목 1, 제목 2, 제목 3"과 같은 분류 기능을 이용해서 포스팅을 하게 되면 구글 역시 이에 대한 단락을 이해하기가 더 편해서 단락별 포스팅 구분을 하고 있습니다.
하지만 넘버링이 1-5나 1-10까지 늘어나게 되면 부분적으로는 관심있는 항목만 빨리 읽거나 찾고자 하는 경우가 많이 있습니다. 물론, 체류 기간 자체를 길게 하고자 한다면 앵커 기능을 사용하지 않고 방문자가 무한 스크롤을 하게 하는 것이 좋겠지만, 반대로 그만큼 체류기간 동안 만족도는 떨어져서 이탈율은 높아질 수 있는 단점이 있습니다.
모든 포스팅에는 필요하지는 않겠지만, 특히 주제나 길이에 따라서 필요성이 있는 포스팅에는 그래서 앵커 기능을 이용해서 필요한 내용으로 곧바로 갈 수 있는 목차를 만들고 있습니다.
3. 티스토리 앵커 기능 사용 예시
데스크탑 사용의 경우는 사실상 긴 텍스트가 조금은 덜 문제가 됩니다. 스크롤링이 생각보다 빨리 가능하고 화면이 커서 그만큼 한줄에 들어갈 수 있는 글자의 수도 많기 때문입니다. 하지만 같은 글도 모바일로 가게 되면 스크롤링 압박이 매우 커지는 관계로 관심있는 내용으로 빨리 갈 수 있는 기능을 만들어주는 것입니다.

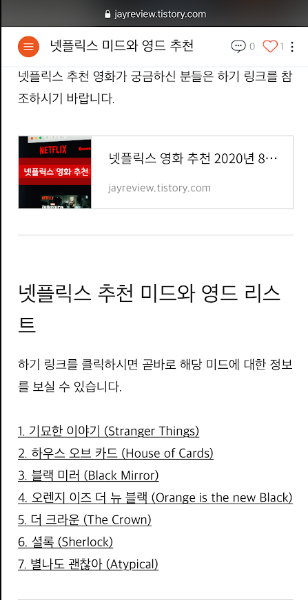
모바일 예시에서 보시면 본문이 시작하고 잠시의 설명후 곧바로 넷플릭스 추천 미드 시리즈에 대한 제목이 나열이 되어 있으면서 링크가 걸려있는 것을 볼 수 있습니다. 링크를 누르게 되면 같은 페이지에 앵커를 걸어놓은 곳으로 점프를 하면서 원하는 내용을 곧바로 읽을 수 있습니다.
예를 들어 5.번째 더 크라운이라는 미드가 궁금해서 링크를 누르면 모바일상에서 곧바로 화면이 이동을 하면서 더 크라운에 대한 정보를 보여줍니다.

실제로 이 링크는 내부 페이지에서만 작용하는 것이 아니라, 외부에서 접근하더라도 같은 효과를 얻을 수 있습니다. 궁금하신 분들은 하기 해당 포스팅중에서 더크라운 리뷰로 직접 가는 링크를 한번 클릭해보시길 바랍니다. (새창으로 열립니다.) 오픈그래프로 자동생성되는 티스토리 배너의 경우도 마찬가지로 앵커기능이 포함된 상태로 생성이 됩니다.
넷플릭스 미드와 영드 추천
넷플릭스 미국 드라마중에서 스토리 구성 탄탄하고 지치지 않고 볼 수 있는 재미있는 미드로 추려서 소개해보고자 합니다. 특히 넷플릭스에서만 볼 수 있는 미드중에서 재미있는 시리지들이 비
jayreview.tistory.com
여기서 모바일 앵커 기능 설치시 주의해야할 것은 앵커후 보이는 화면이 방문자가 필요한 정보를 한번에 볼 수 있는지를 확인하는것입니다. 이것은 한 단락을 새로 쓸때 그 해당 단락이 앵커 기능을 사용할 경우 한 페이지의 첫 부분이 되 수 있기 때문입니다. 실제 소단위 제목은 "5.더 크라운(The Crown)" 이라고 표기되어 있으나, 그 부분은 안보이기 때문에 바로 하단에 사진과 사진에 대한 설명을 넣어 방문자가 제대로 찾아왔는지가 확인이 되도록 조치를 했습니다.

각 드라마에 대한 리뷰가 끝나고 나서는 이탈을 방지하기 위해서 목록으로 돌아갈 수 있는 네비게이션 기능을 추가했습니다. 이대로 두면 다른 드라마를 보기 위해서는 다시 첫 페이지로 스크롤해서 가야하는데, 목록 돌아가기 기능을 이용할 경우 편하게 목록으로 가서 원하는 다른 드라마에 대한 정보도 얻을 수 있도록 만들었습니다.
4. 티스토리 앵커 기능 사용 가이드
우선 앵커 기능을 사용하기 위해서는 꼭 단락을 형성하는 <h> 즉, 제목1, 제목2와 같은 기능을 사용하지는 않아도 됩니다. 하지만 방문자 입장에서도 이런 식의 단락이 이루어졌을때 조금더 편하게 이동이 가능하고, 또한 구글에서도 글을 분류하고 검사하는데 용이해집니다.
1) 앵커기능 적용 가능한 포스팅인지 확인하기
우선 앵커 기능을 적용했을 때 방문자들이 이익이 될 것인지를 확인부터 하는 것이 좋습니다. 글을 처음부터 끝까지 읽어야지 의미가 있는 포스팅의 경우에는 앵커 기능사용이 꼭 필요 없기 때문입니다. 또한 포스팅의 유입이 데스크탑보다는 모바일이 더 많다고 생각된다면 앵커기능 삽입을 고려할 수 있습니다.
2) 앵커기능 삽입하기
앵커기능의 경우는 아쉽게도 티스토리 에디터 기본모드에서는 적용이 불가능합니다. 그렇기 때문에 꼭 HTML모드로 전환해서 작업을 하셔야합니다. 하기는 실제 포스팅때 썼던 코드를 공유합니다.
<p>
<a href="#1">1. 기묘한 이야기 (Stranger Things)</a><br />
<a href="#2">2. 하우스 오브 카드 (House of Cards)</a><br />
<a href="#3">3. 블랙 미러 (Black Mirror)</a><br />
<a href="#4">4. 오렌지 이즈 더 뉴 블랙 (Orange is the new Black)</a><br />
<a href="#5">5. 더 크라운 (The Crown)</a><br />
<a href="#6">6. 셜록 (Sherlock)</a><br />
<a href="#7">7. 별나도 괜찮아 (Atypical)</a>
</p>접근 방법은 우선 기본 모드에서 편하게 리스트를 만드시길 바랍니다. 리스트를 만들고 나서 HTML로 전환하셔서 해당 리스트 부분을 HTML상에서 찾아냅니다. 그리고 각 링크를 이동해야할 부분에 다음과 같이 앞뒤로 추가합니다.
<a href="#앵커이름">제목</a>
#앵커 이름은 영문 한글 원하는데로 정하면 됩니다. 꼭 이름앞에 #을 붙여줘야합니다.이 명령어로 해당 제목에 링크가 만들어지는 것이며, 해당 링크는 #앵커이름 이라고 되어 있는 곳으로 점프를 하도록 설정된 것입니다.
이제 실제로 예시에 썼던 "5. 더 크라운 (The Crown)" 제목 부분에 앵커를 달러 가줍니다. 상단 코드 예시에 보면 더 크라운의 앵커 이름은 #5으로 정해진것을 볼 수 있습니다.
<h3 data-ke-size="size23"><a id="5"></a>5. 더 크라운 (The Crown)</h3>실제 적용 코드는 저런식으로 되어 있고, h3는 제목3 이라는 코드로 쓰이는 것입니다.
<a id="앵커이름"></a>
원하는 곳에다라 이렇게 <a> 명령어 안에 id="앵커이름"을 추가할 경우 바로 해당 곳으로 링크를 눌렀을때 점프를 합니다.실제 앵커이름을 넣을때는 여기서는 #표시가 없이 들어갑니다.
5. 개인적인 생각
작업을 해보시면 아시겠지만, 편하게 되는것이 아니라 HTML 코드를 뒤집어 보면서 목록을 만들고 앵커를 설치하면서 목록 돌아가기 기능까지 만들어야 하는것이기 때문에 생각보다 손이 좀 가는 부분입니다. 하지만 특히 인기있는 포스팅이나 길이가 매우 길어서 모바일에서 스크롤링의 압박이 방문자에게 심하다고 여겨지는 경우에는 블로그 운영자로 방문자 편의를 위해 고려를 해볼만한 기능중 하나입니다.
블로그 관리와 방문자를 늘리는 것에 관심이 있으시면 하기 링크를 참조하시기 바랍니다.
수익형 블로그 목차
수익형 블로그의 시작 수익형 블로그를 위해 주의해야할 점 7가지 수익형 블로를 시작하기 위해 필요한 자세 관리가 없는 블로그는 방문자가 떨어진다 구글 애드센스 구글 애드센스 신청방법과
jayreview.tistory.com
인기 키워드와 지식인을 활용한 방문자수 늘리기 - 블로그 운영
보고계신 사이트는 배너광고 수익으로 유지되고 있습니다. 보시는 포스팅이 유익한 정보를 제공했다고 여겨지시면 애드블록 앱에서 jayreview블로그를 화이트리스트 (예외등록)해주시면 정말 감�
jayreview.tistory.com
블로그 오픈후 한달 - 블로그 방문자 늘리기 전략 정리
보고계신 사이트는 배너광고 수익으로 유지되고 있습니다. 보시는 포스팅이 유익한 정보를 제공했다고 여겨지시면 애드블록 앱에서 jayreview블로그를 화이트리스트 (예외등록)해주시면 정말 감�
jayreview.tistory.com
검색엔진 주제별 키워드 타게팅으로 방문자 늘리기
블로그를 하다가 보면 어느 주제는 방문자 유입이 잘 되고, 어느 주제는 또 안되고, 어떤것은 아예 묻히는 경우도 상당히 많이 있습니다. 우선 기본적인 몇가지를 이해하면서 넘어가도록 하겠습
jayreview.tistory.com
'아빠돈벌기 > 아빠블로그' 카테고리의 다른 글
| 구글 애드센스 주의사항 및 정책 (15) | 2020.08.18 |
|---|---|
| 수익성 블로그와 유튜브의 비교 (6) | 2020.08.17 |
| 포스팅 수정과 업데이트는 구글 SEO에 영향을 미친다 (18) | 2020.08.11 |
| 구글 애널리틱스 채널별 트래픽 분석및 의미 (9) | 2020.08.09 |




댓글