티스토리의 블로그는 10분 내외로 빠르게 세팅이 가능하다는 큰 장점이 있습니다. 물론 네이버 블로그의 경우도 빠른 세팅이 가능합니다만, 티스토리가 제공하는 편집 기능 등 및 HTML 접근 기능 등을 고려했을 때 매우 만족스러운 결과를 빠른 시간 내에 가능하게 하는 것은 맞습니다. 특히 템플릿을 세팅해서 워드프레스를 세팅하는 시간과 비교했을 때는 디자인 쪽에 크게 신경을 쓰지 않아도 적당한 스킨을 세팅하는 것으로 빠르게 블로그 콘텐츠 생산에 집중할 수 있다는 장점이 가장 크다고 생각됩니다.

이러한 티스토리 블로그도 그러나 오픈하고 가장 중요한 컨텐츠 생산후 노출을 위한 작업이 필요한 것은 마찬가지입니다. 필자의 경우는 기존 다른 곳에 연재하던 글을 몇 개 가져오고 새롭게 글을 써가면서 블로그에 콘텐츠를 채워가는 것으로 시작했습니다만, 첫 글이 올라가고 나서 추천드리고 싶은 몇 가지 세팅을 정리해봅니다.
1. 블로그 오픈후 세팅 - 첫 단계 자기소개와 블로그 제목

구글이나 네이버에서 site:자기블로그.tistory.com 을 치게 되면 현재 각각 검색엔진에서 자신의 홈페이지가 검색이 되는지, 그리고 어떤 식으로 검색이 되는지를 확인할 수 있습니다. 이때 링크와 함께 자기가 정한 블로그의 이름과 설명이 노출이 됩니다. 검색의 기본은 키워드를 기반으로 하기 때문에 자신이 집중하고자 하는 분야에 대한 설명과 함께 블로그 설명을 해주시면 찾아오시는 분들도 쉽게 구분이 갑니다.
오픈 직후 자기 사이트를 검색하면 검색을 못하는 경우가 일반적일 겁니다. 이는 구글과 네이버 등에 따로 자기 사이트가 오픈했다고 알려주는 시스템에 등록을 해야 하기 때문입니다. 이에 대한 내용은 다른 포스팅에서 다루도록 하겠습니다.
a. 블로그 제목과 자기 소개 세팅 방법

티스토리 관리자에서 가장 하단에 있는 관리 부분에서 블로그를 클릭해줍니다. 그렇게 하시면 블로그 설정에 들어가시면서 블로그의 이름, 닉네임과 블로그 설명을 넣어주실 수 있습니다.

작성을 하신 다음에는 변경사항 저장을 꼭 눌러주셔야 저장이 됩니다.
2. 블로그 오픈후 세팅 - 두 번째 카테고리 설정
글을 쓰게 되면 카테고리 없이 글을 배포할 수 있지만, 보통은 어느 카테고리에 넣어서 구독자들이 원하는 글들을 쉽게 찾을 수 있도록 정합니다. 카테고리는 하위 카테고리까지 세팅이 가능하며 카테고리 추가를 통한 후 마우스로 하위 카테고리의 경우는 위치를 끌어서 변경하면 됩니다. 각 카테고리별로 주제를 따로 정해줄 수 있는데, 이는 티스토리의 경우는 다음에서 자동으로 검색이 되는 관계로 다음에 추가 정보를 줄 수 있는 하나의 방법입니다.
a. 카테고리 설정 방법

관리자 페이지에서 콘텐츠 항목 이하 카테고리 관리로 들어가시면 카테고리를 생성및 관리할 수 있습니다. 필자의 경우 완전 초기 버전의 카테고리 관리 스크린샷을 첨부하는 관계로 실제 읽는 시점의 카테고리 관리와는 많이 다를 수 있습니다. 이는 쓰고자 하는 분야에 대해 처음부터 정의하기가 힘들 경우 구독자들이 관심이 있을만한 글을 쓰면서 카테고리를 만들어가도 되기 때문입니다. 다만 글의 카테고리를 변경하거나 수정할 경우 글마다 해줘야 하는 번거로움이 있는 것은 감안해야 합니다. 카테고리를 설정하고 나서 변경사항 저장을 해야지 적용됩니다.

3. 블로그 오픈후 세팅 - 세 번째 스킨 설정

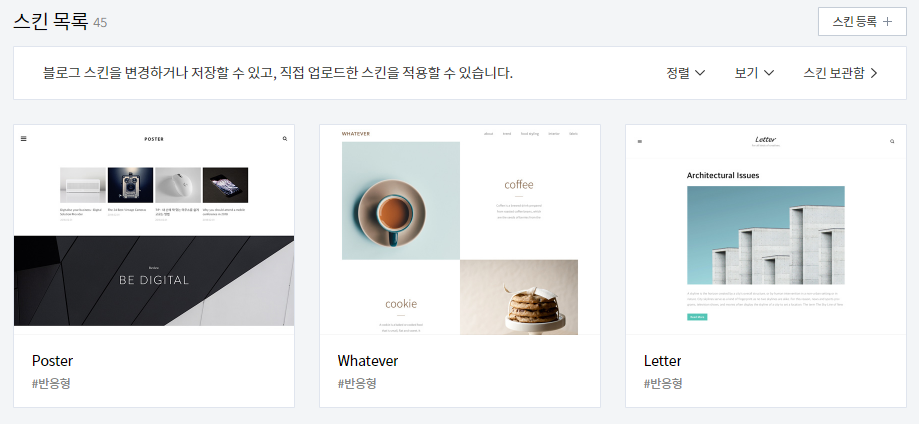
티스토리 블로그는 기본적으로 글을 쓰는 시점에 40여 종이 넘는 스킨을 제공합니다. 이중 가능하면 반응형이 되는 스킨을 선택해서 세팅하는 것을 추천합니다. 반응형이라는 것은 PC에서 볼 때나 태블릿이나 스마트폰에서 보더라도 거부감 없이 자동으로 레이아웃을 변형해서 블로그를 보여주는 이점이 있기 때문입니다. 사실 스킨 자체는 티스토리 블로그를 세팅하는 초기에 고르도록 단계가 세팅되어 있어서 스킨 자체를 고르는 것은 이 글을 보면 아마도 이미 완료했을 것입니다. 하지만 혹시라도 반응형이 아닌 스킨을 선택하셨다면, 지금이라도 반응형을 고려해보는 것을 추천드립니다. 가장 중요한 이유는 블로그를 읽는 구독자들의 경우는 대부분 PC가 아닌 스마트폰을 이용해서 글을 읽기 때문입니다.
물론 스킨을 고르는 배경 역시 자신이 하고자 하는 블로그의 성향에 따라서 변하는 것도 맞습니다. 티스토리의 경우 초기 기본 제공 스킨이 마음에 들지 않을 경우 유료 스킨 판매하는 곳들도 있기 때문에 필요에 따라 바꿀 수 있는 장점이 있습니다. 하지만 초기에는 그냥 기본 스킨 중 선택 후 진행하시고 블로그가 성장하면서 결정을 하셔도 좋을 것으로 생각됩니다.
참고로 커버 아이템 기능을 지원하는 스킨도 있고, 그렇지 않은 스킨도 있는 관계로 확인을 하고 고르시면 될것 같습니다.
a. 스킨 설정 방법

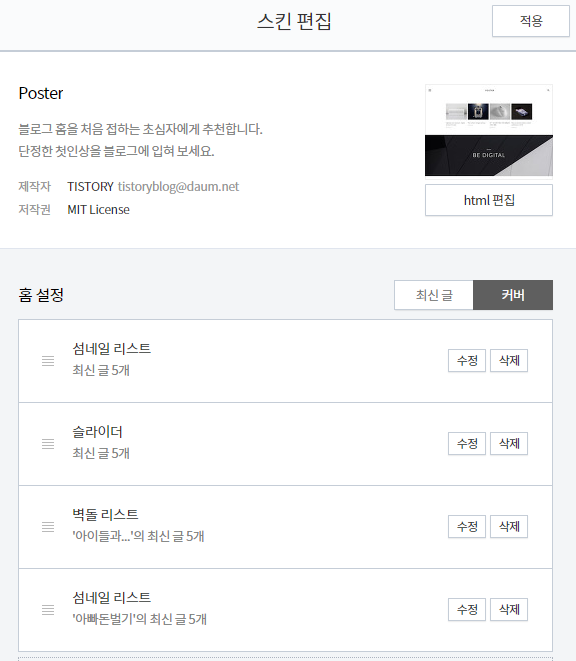
관리자 페이지에서 중간쯤 있는 꾸미기 항목에서 두번째 스킨 편집 항목을 클릭하면 현재 자신이 선택한 스킨의 편집을 위해서 새로운 창이 열리게 됩니다. 필자의 경우는 가장 무난한 Poster 방식의 스킨을 선택해서 초기 편집을 했습니다.

추후 검색엔진 최적화 (SEO)를 위해서 이 화면을 자주 보게 될 것입니다. 상단 그림에 보이는 html 편집이라는 버튼을 누르시면 해당 페이지의 CSS와 HTML을 조정할 수 있습니다. 하지만 우선은 홈 설정에 보시면 커버 버튼이 오른쪽에 보이실 겁니다. 이 부분에서 커버 아이템을 추가/삭제 수정을 하는 것으로 홈페이지의 외관을 한 번에 크게 바꿀 수 있습니다. 커버 아이템은 5가지 다른 종류의 디스플레이가 제공되며 각 디스플레이에 표시할 콘텐츠 종류도 지정할 수 있습니다

커버 아이템을 새로 등록하게 되면 종류를 고를 수 있고, 해당 커버 아이템의 제목을 정할 수 있습니다. 콘텐츠와 글설정의 카테고리는 조금 헷갈릴 수 있는데, 콘텐츠 부분은 어떤 글을 보여줄지를 정하는 것이며, 글 설정의 카테고리는 모든 카테고리를 이용할 것인지, 특정 카테고리의 글만 보여줄 것인지를 정할 수 있습니다.

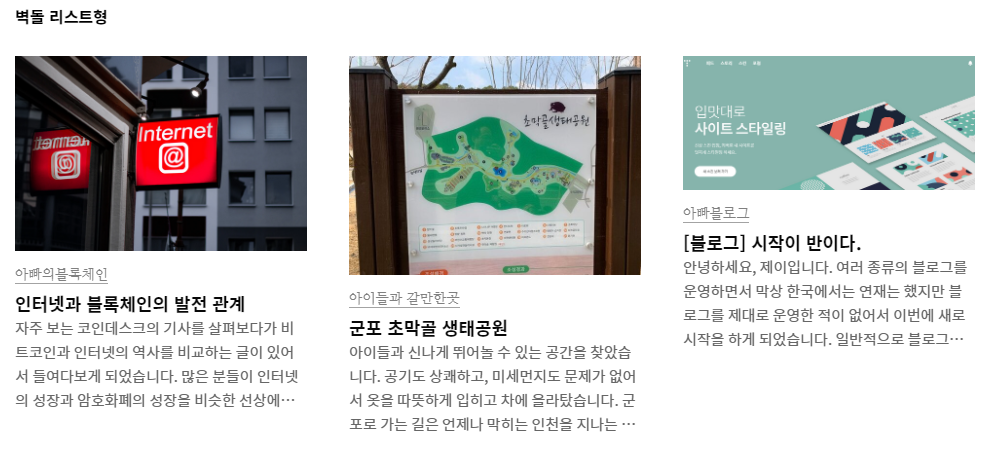
상단에 있는 스크린샷은 벽돌 리스트 커버 아이템을 이용했으며 카테고리는 제 블로그의 "아이들과 갈만한 곳"이라는 카테고리의 글만 따로 지정해서 홈페이지에 보이도록 노출했습니다.
b. 티스토리 스킨 커버 아이템 종류
- 슬라이더 : 화면 왼쪽에서 오른쪽 끝까지 사진을 채우고 하나의 포스팅을 노출합니다. 좌우 스와이프가 가능합니다.

- 리스트형 : 카테고리, 제목과 본문의 첫부분이 노출되며, 오른쪽에는 사진이 보이는 형태로 나열됩니다. 추가글은 밑으로 나열됩니다.

- 섬네일 리스트형: 섬네일이 먼저 나오며, 그 하단에 카테고리와 제목까지 노출됨. 추가글은 옆으로 나열됩니다.

- 벽돌 리스트형: 섬네일, 카테고리, 제목과 글의 일부분이 보이며 사진의 크기에 따라 불규칙한 사이즈로 블록이 형성되고 나열됩니다. Pinterest의 디스플레이 형태를 상상하시면 됩니다.

- 갤러리형: 포스팅의 첫 사진만 노출이 되는 형태의 디스플레이

4. 블로그 오픈후 세팅 - 네 번째 구독 버튼 설정
방문자가 찾아와서 다시 왔으면 좋겠다는 생각이 있으면 내 블로그를 쉽게 구독할 수 있도록 유도를 해야 합니다. 티스토리 블로그에는 이를 위한 메뉴가 따로 세팅되어 있으며 기본적으로는 구독 버튼이 표시되지 않도록 설정되어 있습니다.
a. 구독 버튼 설정 방법

관리자 페이지에서 꾸미기를 찾고 메뉴바/구독설정 메뉴를 들어가시면 됩니다.

메뉴 하단에는 구독 버튼 설정을 정할 수 있으며, 우선 버튼 표기를 '표시합니다.'로 바꾸시고, 구독 버튼 표기 위치 선정하시면 됩니다. 미리보기를 통해서 자기 사이트에 어떤 식으로 노출되는지를 보시고 변경사항 저장하시면 됩니다.
5. 개인적인 생각
기본 세팅을 완료했고 수익형 블로그를 운영하고자 한다면 몇가지 주의사항이 있습니다.
수익형 블로그를 위해 주의해야할 점 7가지
취미로 블로그를 운영하게 될 경우 작은 일기장으로 이용해도 되고, 사진만 올려서 공유하는 공간으로 써도 되는 것이 개인 블로그입니다. 인스타나 페이스북과 같이 소셜 미디어, 즉 SNS 대용으로 쓸 수 있는 곳..
jayreview.tistory.com
이 과정을 정리하는데는 시간이 많이 걸렸지만, 막상 티스토리 블로그를 직접 세팅하시는 분들은 이 정도만 하시고 콘텐츠 제작에 신경을 쓰시는 것을 추천드립니다. 이다음 과정은 블로그에 좋은 내용을 많이 쓰셨으면 노출을 통해서 사람들이 읽을 수 있도록 해야 하는 과정이 있습니다.
수익형 블로그에 관심있으신분들이 참조할만한 내용은 하기 링크를 보시기 바랍니다.
키워드 마스터 도구 - 블랙키위 상세 사용법
쇼핑몰을 운영하던, 블로그를 쓰려고 할 때도, 심지어 유튜브를 하게 될 때에도 키워드가 참 중요하다고 자주 이야기를 합니다. 그 이유는 키워드 자체에 있는 것이라기보다는 사람들의 심리와
jayreview.tistory.com
인기 키워드와 지식인을 활용한 방문자수 늘리기 - 블로그 운영
보고계신 사이트는 배너광고 수익으로 유지되고 있습니다. 보시는 포스팅이 유익한 정보를 제공했다고 여겨지시면 애드블록 앱에서 jayreview블로그를 화이트리스트 (예외등록)해주시면 정말 감�
jayreview.tistory.com
구글 애드센스 승인 100% 필수 합격 방법
애드센스를 여러 번 신청해서 불합격하신 분들도 계시고, 이런저런 홈페이지를 찾아서 어떻게 하면 합격을 할 수 있는지를 찾아보시는 분들도 많을 것이라고 봅니다. 많은 실험과 실제 여러 블�
jayreview.tistory.com
티스토리 블로그 - 구글 애드센스 신청방법과 유의사항
수익형 블로그를 운영할 경우 가장 기초적이고 근본적인 수입처는 광고 노출을 통한 방법입니다. 다음에서도 제공하는 광고 설루션이 있으나, 사실상 가장 많이 사용하는 것은 구글의 애드센스
jayreview.tistory.com
'아빠돈벌기 > 아빠블로그' 카테고리의 다른 글
| 키워드 마스터 도구 - 블랙키위 상세 사용법 (23) | 2020.01.20 |
|---|---|
| 티스토리 블로그 - 구글 애드센스 신청방법과 유의사항 (40) | 2020.01.17 |
| 수익형 블로그를 위해 주의해야할 점 7가지 (60) | 2020.01.15 |
| [블로그] 시작이 반이다. (24) | 2020.01.10 |




댓글